UI培训之Jquery Mobile 学习笔记(四)
更新时间:2016年05月20日17时07分 来源:传智播客UI培训学院 浏览次数:
列
创建网格只需使用块容器,典型情况为 div ,类 ui-grid-a 表示两列, ui-grid-b 表示三列, ui-grid-c 表示四列, ui-grid-d 表示五列。默认情况下,网格的各列 宽度相同。
<div data-role="content">
<section class="ui-grid-b">
<!-- 第一行 -->
<div class="ui-block-a">Cell 1.1</div>
<div class="ui-block-b">Cell 1.2</div>
<div class="ui-block-c">Cell 1.3</div>
<!-- 第二行 -->
<div class="ui-block-a">Cell 2.1</div>
<div class="ui-block-b">Cell 2.2</div>
<div class="ui-block-c">Cell 2.3</div>
</section>
</div>
按钮
按钮标签

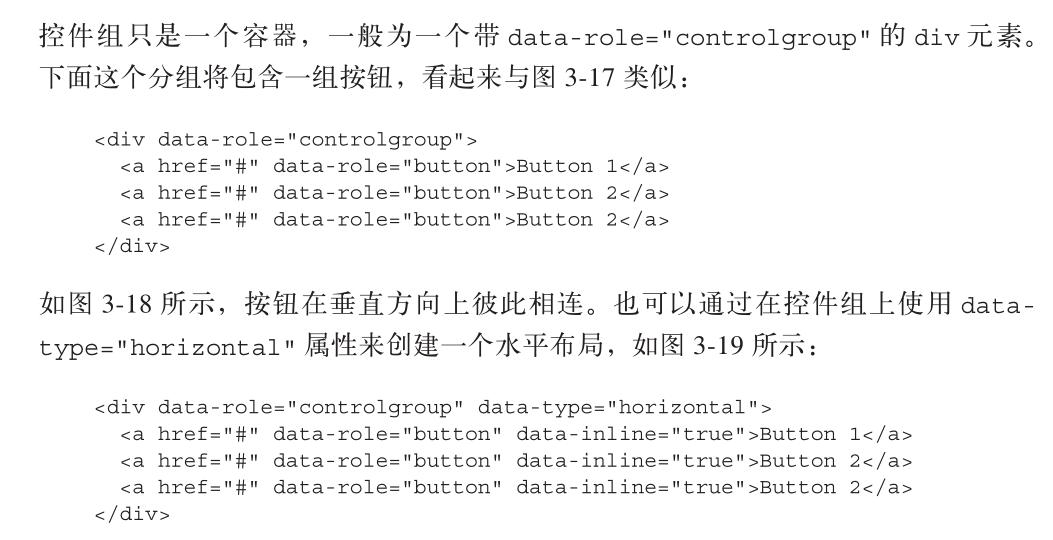
按钮分组:


去掉盒子的圆角 和阴影:

图标

图标位置

纯图标按钮

创建网格只需使用块容器,典型情况为 div ,类 ui-grid-a 表示两列, ui-grid-b 表示三列, ui-grid-c 表示四列, ui-grid-d 表示五列。默认情况下,网格的各列 宽度相同。
<div data-role="content">
<section class="ui-grid-b">
<!-- 第一行 -->
<div class="ui-block-a">Cell 1.1</div>
<div class="ui-block-b">Cell 1.2</div>
<div class="ui-block-c">Cell 1.3</div>
<!-- 第二行 -->
<div class="ui-block-a">Cell 2.1</div>
<div class="ui-block-b">Cell 2.2</div>
<div class="ui-block-c">Cell 2.3</div>
</section>
</div>
按钮
按钮标签
- button 元素;
- 使用会被渲染为按钮的 input 元素,包括 type="button" 、 type="submit" 、 type="reset" 以及 type="image" ;
- 任何带有 • data-role="button" 的 a 元素。

按钮分组:


去掉盒子的圆角 和阴影:

图标

图标位置

纯图标按钮



















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















