UI培训之美女撕衣服游戏详解(一)
更新时间:2016年05月17日15时44分 来源:传智播客UI培训学院 浏览次数:
HTML5 美女撕衣服游戏详解
目前HTML5已经代表了移动互联网发展的趋势,苹果、微软、黑莓之外,谷歌的Youtube已部分使用HTML5;Chrome浏览器宣布全面支持HTML5;Facebook则不遗余力地为HTML5进行着病毒式传播,越来越多的行业巨头正不断向HTML5示好,可见HTML5的大好前景。
今天通过一个简单的HTML5的撕衣服游戏,来简单学习的HTML5中canvas API的使用, 这个案例比较简单、好玩,主要是觉得也许能作为web前端高级班上课的案例。所以最近就发挥了一下创意。
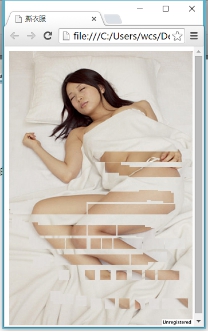
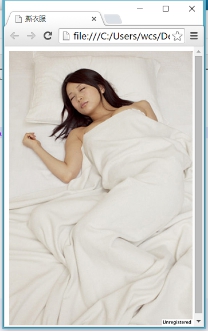
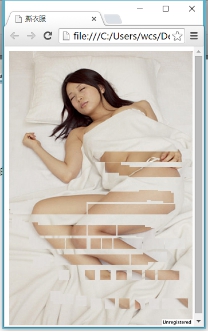
游戏截图:


一、游戏设计思路
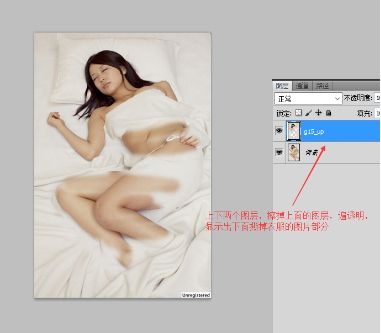
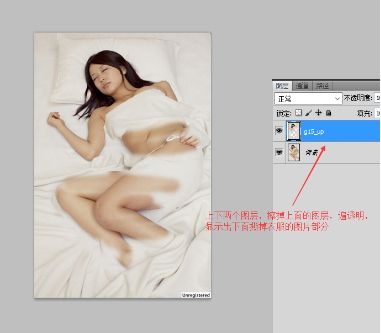
上述游戏是如何实现的呢?相信通过下面的素材,你一眼就能看出原理了。

看到素材之后的,我们常用的设计思路有两种:
思路一:上下两个图层,擦掉上面的图层,擦掉的变透明,显示下面图层的图片。

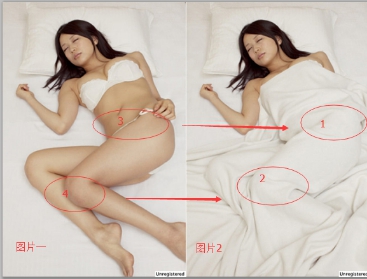
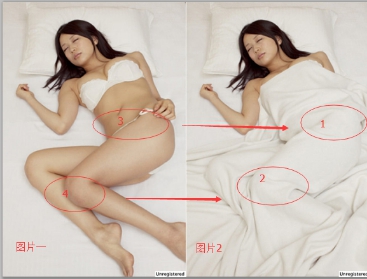
思路二:当鼠标在图片二擦除(移动)时,将图片一上的对应位置画到图片二上,这样也就实现了擦除的效果。 如将鼠标在图片位置1上移动时,将图片上位置3画到位置1的地方。

本文版权归传智播客UI培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客UI培训学院
首发:http://www.itcast.cn/ui
目前HTML5已经代表了移动互联网发展的趋势,苹果、微软、黑莓之外,谷歌的Youtube已部分使用HTML5;Chrome浏览器宣布全面支持HTML5;Facebook则不遗余力地为HTML5进行着病毒式传播,越来越多的行业巨头正不断向HTML5示好,可见HTML5的大好前景。
今天通过一个简单的HTML5的撕衣服游戏,来简单学习的HTML5中canvas API的使用, 这个案例比较简单、好玩,主要是觉得也许能作为web前端高级班上课的案例。所以最近就发挥了一下创意。
游戏截图:


一、游戏设计思路
上述游戏是如何实现的呢?相信通过下面的素材,你一眼就能看出原理了。

看到素材之后的,我们常用的设计思路有两种:
思路一:上下两个图层,擦掉上面的图层,擦掉的变透明,显示下面图层的图片。

思路二:当鼠标在图片二擦除(移动)时,将图片一上的对应位置画到图片二上,这样也就实现了擦除的效果。 如将鼠标在图片位置1上移动时,将图片上位置3画到位置1的地方。

本文版权归传智播客UI培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客UI培训学院
首发:http://www.itcast.cn/ui


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















