UI培训之移动页面制作准备工作
更新时间:2016年03月26日10时03分 来源:传智播客UI培训学院 浏览次数:
1.1 视口标签
视口标签(viewport)它可以理解为就是用来显示网页内容的区域。
在早期我们设计的网页都是针对桌面设备而设计的,因为这些设备的屏幕分辨率很大,所以我们不用担心显示不全的问题。随着移动端的兴起,如果我们直接将这些页面平移到移动设备上,必然会因为手机尺寸太小从而让这些页面不能正常显示。所以苹果公司最先提出了视口标签的做法,具体做法就是给手机设备定一个默认的显示大小,绝大多数设备都是980px。此时我们就可以让之前的页面正常的在移动设备上显示( 此时因为分辨率的问题,显示大小是有问题的 )
1.2 视口标签获取
document.documentElement.clientWidth
1.3 Meta标签设置viewport
因为手机分辨率的问题我们如果在移动页面中采用默认的980做为显示宽度,那么元素的显示大小就不能按着我们“脑子”里认为的大小来显示,所以我们可以通过设置viewport的大小来让元素按着正常的比例显示。
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">【 meta:vp 】
注意:
01 width: 用来设置当前视口的大小,可以设置具体的数值,也可以写 device-width 关键字,用当前设备宽度来做为显示区域( 最合适的视口大小 )
02 user-scalable: yes 表示允许用户通过手指缩放页面,no 表示不允许
03 initial-scale: 表示默认情况下页面的缩放系数,一般为1
04 maximum-scale || minimum-scale 设置最大和最小的缩放比例。
1.4 动态设置像素比
为了让所有设备下都能够按着正常的比例来完全显示我们用屏幕分辨率大小设计的网页,需要我们动态的设置像素比。
每块屏在出厂的时候都会自带一个显示比例,我们称之独立像系比:屏幕分辨率/屏幕尺寸,这个值默认不是我们设置的,但是我们可以通过
window.devicePixelRatio来获取当前屏的比例,假如它的值为2,就表示在当前这个屏幕下,css中的1px 只占0.5个物理像素,也正是因为这个原因才会显得高清。
有了上面的比例之后我们如果想在当前设备里完全显示设计稿,就可以按着一定的比例来缩放这个设计稿( 1/window.devicePixlRatio ),此时我们就能够百分百之的还原屏幕分辨的设计稿。
Var iScale = 1;
iScale = 1/window.devicePixelRatio // 当前屏幕的独立像素比
// 拿到这个像素比之后我们就需要重写一下上面的viewport标签内容
document.write( '<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale='+ iScale +', maximum-scale='+ iScale +', minimum-scale='+ iScale +'">' );
1.5 Rem单位设置
Rem 就是css3中新增的一个单位,它就是页面根节点字体的大小,现在主流的做法就用当前设备的宽度除以10 ,得到的一个基数加在html的身上做为它的字体大小,有了它以后下面网页里的元素单就可以用它来换算。
// 动态设置rem大小:用当前设备的宽度/10
var iWidth = document.documentElement.clientWidth;
document.getElementsByTagName('html')[0].style.fontSize = iWidth/10+'px';
此时1rem 就相当于64px,但是我们写页面的时候单位是配合使用的并不是一个单位一用到底。
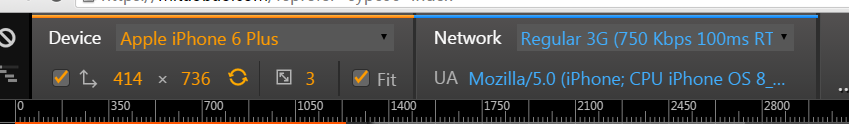
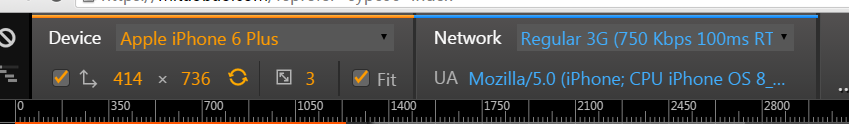
1.6 本地测试页面( 一切以真机为主 )
1 利用chrome浏览器来模拟测试,通过右击审查元素......此处需要注意选中一个机型之后就必须要刷新一次页面


2 购买主机和域名将自已做完的页面上传,然后直接拿公网地址进行真机测试( 土豪专用 )
3 本地配置服务器进行真机测试( wampserve || xampp )
01 安装xampp软件到某一个目录,然后启动相应的服务。
02 在xampp的默认访问目录( htdocs )下新建一个www文件夹,然后将我们的项目放入。
03 在地址栏中用本机的ipv4地址去访问相应目录下的文件
04 将成功访问的地址生成二维码
05 利用电脑共享wifi,针后让设备连接上它,此时我们可以直接通过设备来访问上面的页面。
注意:
01 获取本机ipv4地址:window+r-->cmd-->ipconfig ( 网络管理 )
本文版权归传智播客UI培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客UI培训学院
首发:(F8H3IKU(@43DQ[32YWO.png)
 http://www.itcast.cn/ui
http://www.itcast.cn/ui
本文版权归传智播客UI培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客UI培训学院
首发:
(F8H3IKU(@43DQ[32YWO.png)
 http://www.itcast.cn/ui
http://www.itcast.cn/ui 

















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















